강의 링크 :
https://www.youtube.com/watch?v=swGjcOWZ3d0&list=PL93mKxaRDidEfLM0I_FFb-98vfAQgXT82&index=6
해당 게시글은 위 링크의 강의를 보고 해당 내용을 정리한 게시글입니다!
useState
*참고
<button onClick={add}>더하기</button>버튼에 함수를 이렇게 바인딩만 시켜야 한다.
<button onClick={add()}>더하기</button>
이렇게 작성해버리면 함수가 바로 실행된다.
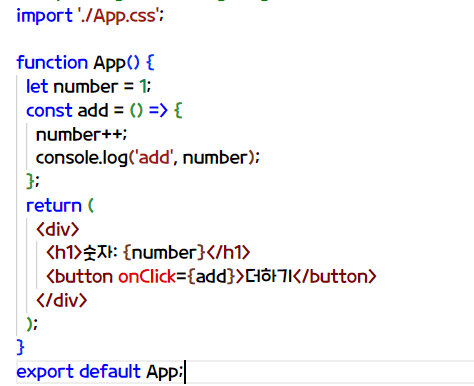
App.js

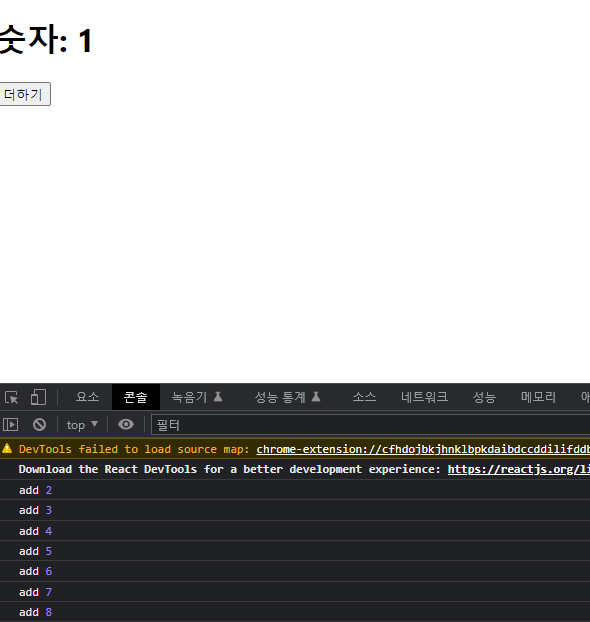
실행결과 )

더하기 버튼을 누르면 number의 값이 올라가지만 화면에 나타나진 않는다.
현재 number가 '상태'가 아니기 때문에 UI가 자동으로 변경되지 않는 것이다.
※ 렌더링 시점은 상태값 변경이 일어날 때이다.
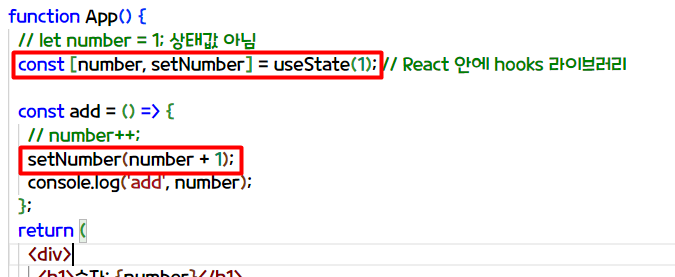
따라서 let number = 1; 을 수정해서 number를 상태로 변경해주자

이렇게 작성하면 변수를 변경하려면 setNumber로 변경해야 된다.
따라서 작성했었던 number++; 코드를 삭제하고 setNumber를 작성해준다.
여기서 setNumber(number++)를 해서는 안된다. number++는 자신한테 값을 다시 넣는 것이기 때문이다.
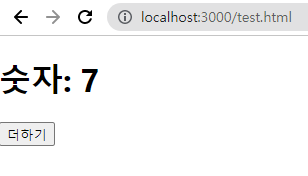
실행결과 )

이제 number가 변경되면 UI가 그것을 반영해준다.
컴포넌트화를 통한 분리
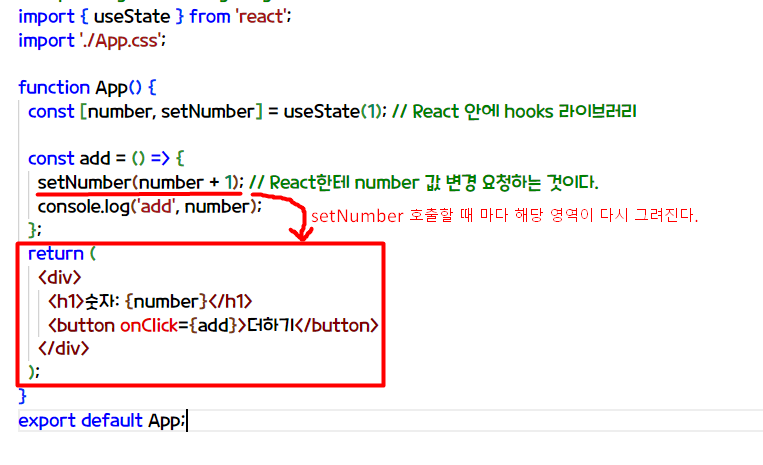
여기서 잠시, 코드를 살펴보자

setNumber가 호출될 때 마다 return 영역이 다시 그려진다는 문제점이 있다.
즉, 더하기 버튼도 계속 다시 그려진다는 것이다.
그러므로 분리해서 그려보자
이전 글에서 정리했듯이, 컴포넌트화를 통해 코드를 작성하면 된다.

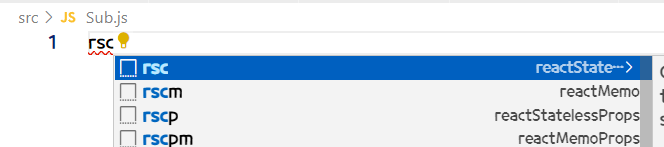
우선 파일을 생성하고

이렇게 rcc를 작성하면 자동완성 기능이 있다.

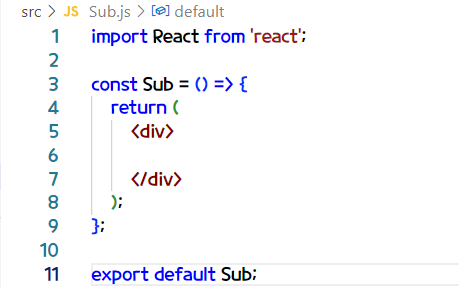
그러면 이렇게 자동으로 해당 양식이 완성된다.
Sub.js
import React from 'react';
const Sub = () => {
return (
<div>
<h1>Sub입니다.</h1>
</div>
);
};
export default Sub;
App.js
import { useState } from 'react';
import './App.css';
import Sub from './Sub';
function App() {
const [number, setNumber] = useState(1); // React 안에 hooks 라이브러리
const add = () => {
setNumber(number + 1); // React한테 number 값 변경 요청하는 것이다.
console.log('add', number);
};
return (
<div>
<h1>숫자: {number}</h1>
<button onClick={add}>더하기</button>
<Sub />
</div>
);
}
export default App;여기서 Sub.js로 컴포넌트화 시켰기 때문에
해당 <Sub /> 영역이 다시 그려져야할지 아닐지 제어할 수가 있게 된다.
렌더링에 대해 알아보자
import { useState } from 'react';
import './App.css';
function App() {
console.log('App 실행됨');
let sample = [
{ id: 1, name: '다람쥐' },
{ id: 2, name: '핑크빈' },
{ id: 3, name: '라이츄' },
{ id: 4, name: '피카츄' },
];
const [users, setUsers] = useState(sample); // 레퍼런스 변경되어야 동작한다.
const download = () => {
sample.push({ id: 5, name: '도토리' });
setUsers(sample);
};
// 렌더링 시점 = 상태값 변경
return (
<div>
<button onClick={download}>다운로드</button>
{users.map((user) => (
<h1>
{user.id}, {user.name}
</h1>
))}
</div>
);
}
export default App;이렇게 코드를 작성했을 때,
다운로드 버튼을 누를 경우 return 영역이 렌더링이 될까?
만약 렌더링이 된다면 콘솔창에 "App 실행됨"이 찍힐 것이고
{ id: 5, name: '도토리' } 가 추가될 것이다.
실행해보면 렌더링 되지 않는 것을 확인할 수 있다.
왜냐하면 현재 작성된 코드의 sample 레퍼런스가 그대로이기 때문에 동작하지 않는 것이다.
그림을 다시 그리고 싶다면 이전 글에서 학습한 함수들에 대해 알아야 한다.
filter, map, concat, 정규 연산자, slice 이다.
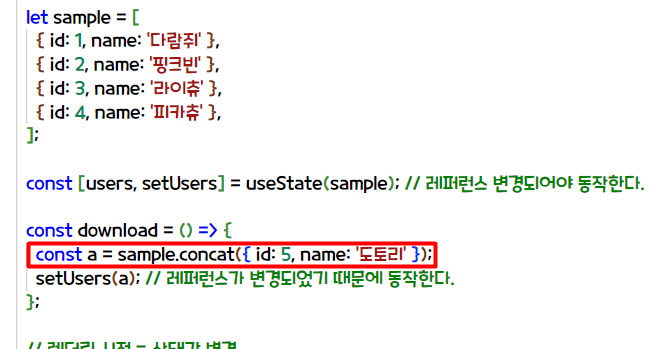
여기선 concat을 사용하면 된다.

이렇게 레퍼런스를 변경하는 깊은 복사를 사용하였기 때문에 다시 그려진다.
concat 말고
setUsers([...sample, { id: 5, name: '도토리' }]);이렇게 작성하는 편이 좀 더 간단하다.
import { useState } from 'react';
import './App.css';
function App() {
console.log('App 실행됨');
const [num, setNum] = useState(5);
let sample = [
{ id: 1, name: '다람쥐' },
{ id: 2, name: '핑크빈' },
{ id: 3, name: '라이츄' },
{ id: 4, name: '피카츄' },
];
const [users, setUsers] = useState(sample); // 레퍼런스 변경되어야 동작한다.
const download = () => {
// fetch().then().then();
setUsers([...sample, { id: num, name: '도토리' }]);
setNum(num + 1);
};
// 렌더링 시점 = 상태값 변경
return (
<div>
<button onClick={download}>다운로드</button>
{users.map((user) => (
<h1>
{user.id}, {user.name}
</h1>
))}
</div>
);
}
export default App;
실행결과 )
1번 눌렀을 경우

5번 눌렀을 경우


왜냐하면 num은 항상 불변(const)이고 빨간 줄 영역만 변경되기 때문이다.
'자바 스프링 > react & springboot' 카테고리의 다른 글
| #4 React useEffect, useMemo, useRef (0) | 2023.02.12 |
|---|---|
| #2 React 배열, 배열 수정 (0) | 2023.01.31 |
| #1 React 실행흐름, 기본문법 (0) | 2023.01.19 |
| #0 React 설치 및 세팅 (0) | 2023.01.18 |
