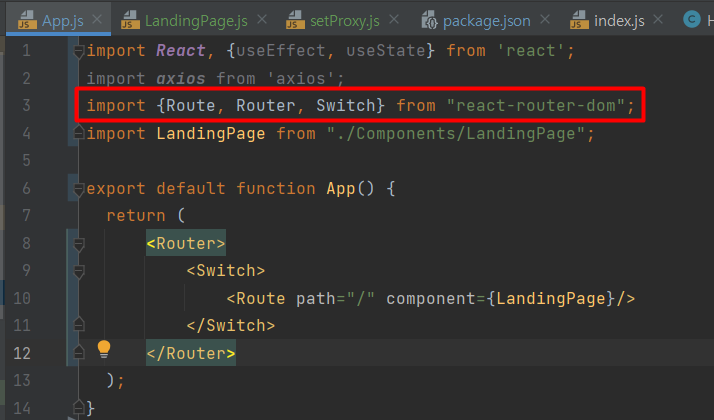
App.js
import React, {useEffect, useState} from 'react';
import axios from 'axios';
import {Route, Router, Switch} from "react-router-dom";
import LandingPage from "./Components/LandingPage";
export default function App() {
return (
<Router>
<Switch>
<Route path="/" component={LandingPage}/>
</Switch>
</Router>
);
}
실행했더니 다음과 같은 오류가 발생한다.
Cannot read properties of undefined (reading 'location')
TypeError: Cannot read properties of undefined (reading 'location')
at new Router (http://localhost:3000/static/js/bundle.js:35910:31)
at constructClassInstance (http://localhost:3000/static/js/bundle.js:21704:22)
at updateClassComponent (http://localhost:3000/static/js/bundle.js:26313:9)
at beginWork (http://localhost:3000/static/js/bundle.js:27948:20)
at HTMLUnknownElement.callCallback (http://localhost:3000/static/js/bundle.js:12939:18)
at Object.invokeGuardedCallbackDev (http://localhost:3000/static/js/bundle.js:12983:20)
at invokeGuardedCallback (http://localhost:3000/static/js/bundle.js:13040:35)
at beginWork$1 (http://localhost:3000/static/js/bundle.js:32914:11)
at performUnitOfWork (http://localhost:3000/static/js/bundle.js:32161:16)
at workLoopSync (http://localhost:3000/static/js/bundle.js:32084:9)
이 부분 때문에 오류가 발생한 것이다.

해당 코드를 다음과 같이 수정한다.
import {BrowserRouter as Router, Route, Switch} from "react-router-dom";
'React > React 오류 창고' 카테고리의 다른 글
| [리액트 + 스프링 연동] CORS 오류 해결 (0) | 2023.04.09 |
|---|---|
| [리액트] export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' (0) | 2023.04.09 |
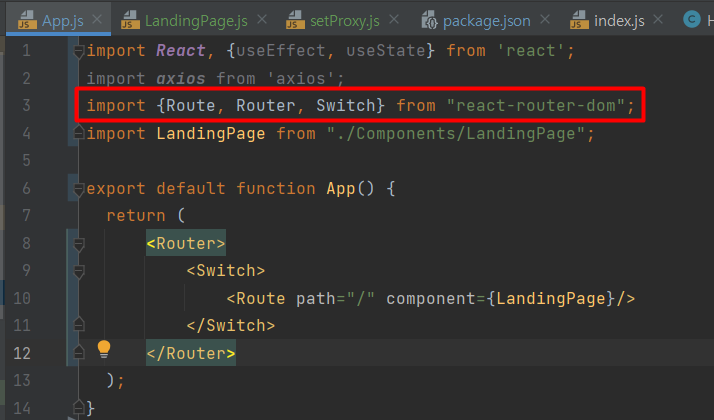
App.js
import React, {useEffect, useState} from 'react';
import axios from 'axios';
import {Route, Router, Switch} from "react-router-dom";
import LandingPage from "./Components/LandingPage";
export default function App() {
return (
<Router>
<Switch>
<Route path="/" component={LandingPage}/>
</Switch>
</Router>
);
}
실행했더니 다음과 같은 오류가 발생한다.
Cannot read properties of undefined (reading 'location')
TypeError: Cannot read properties of undefined (reading 'location')
at new Router (http://localhost:3000/static/js/bundle.js:35910:31)
at constructClassInstance (http://localhost:3000/static/js/bundle.js:21704:22)
at updateClassComponent (http://localhost:3000/static/js/bundle.js:26313:9)
at beginWork (http://localhost:3000/static/js/bundle.js:27948:20)
at HTMLUnknownElement.callCallback (http://localhost:3000/static/js/bundle.js:12939:18)
at Object.invokeGuardedCallbackDev (http://localhost:3000/static/js/bundle.js:12983:20)
at invokeGuardedCallback (http://localhost:3000/static/js/bundle.js:13040:35)
at beginWork$1 (http://localhost:3000/static/js/bundle.js:32914:11)
at performUnitOfWork (http://localhost:3000/static/js/bundle.js:32161:16)
at workLoopSync (http://localhost:3000/static/js/bundle.js:32084:9)
이 부분 때문에 오류가 발생한 것이다.

해당 코드를 다음과 같이 수정한다.
import {BrowserRouter as Router, Route, Switch} from "react-router-dom";
'React > React 오류 창고' 카테고리의 다른 글
| [리액트 + 스프링 연동] CORS 오류 해결 (0) | 2023.04.09 |
|---|---|
| [리액트] export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' (0) | 2023.04.09 |
