CRUD란?

CRUD란 Create, Read, Update, Delete를 말한다.
글 작성, 글목록보기(+페이징, +상세보기), 글 수정하기, 글 삭제가 가능한 게시판 구현을 할 것이다.
글 작성 기능 (Create)

우선 BoardController.java로 가서 코드를 작성해준다.
application.yml에서 prefix와 suffix를 생각해서 리턴을 작성해야한다.

header.jsp에서 메뉴에 걸린 링크가 saveForm인지 확인하고 아니라면 바꿔준다.
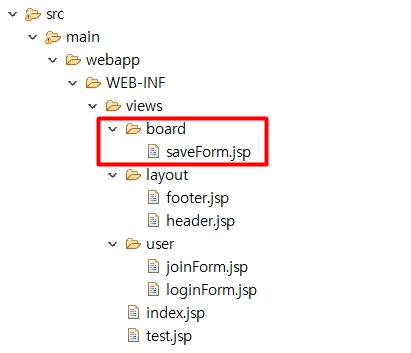
그러면 이제 board폴더 안에 있는 saveForm.jsp를 작성해줘야한다.
board폴더를 생성하고 index.jsp를 복사해서 saveForm.jsp를 만들어보자


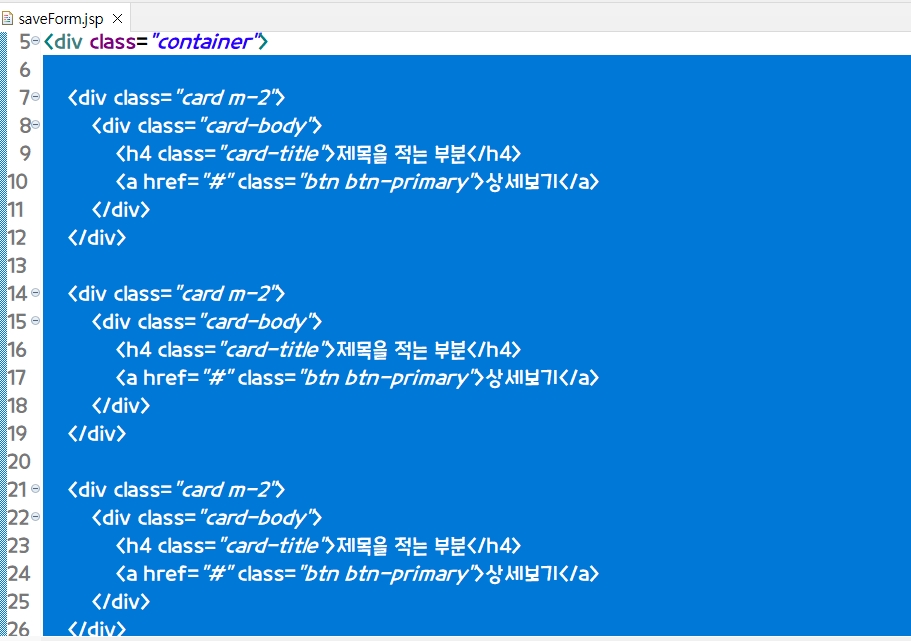
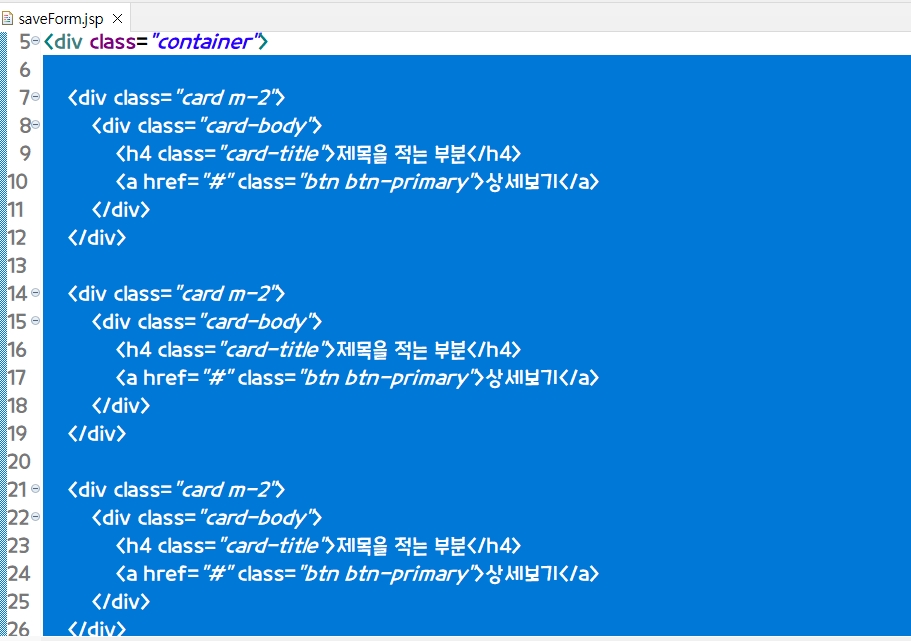
index.jsp를 복사해와서 saveForm.jsp가 이렇게 작성되어 있을텐데, 여기서 드래그한 컨테이너 안의 부분을 다 삭제하자

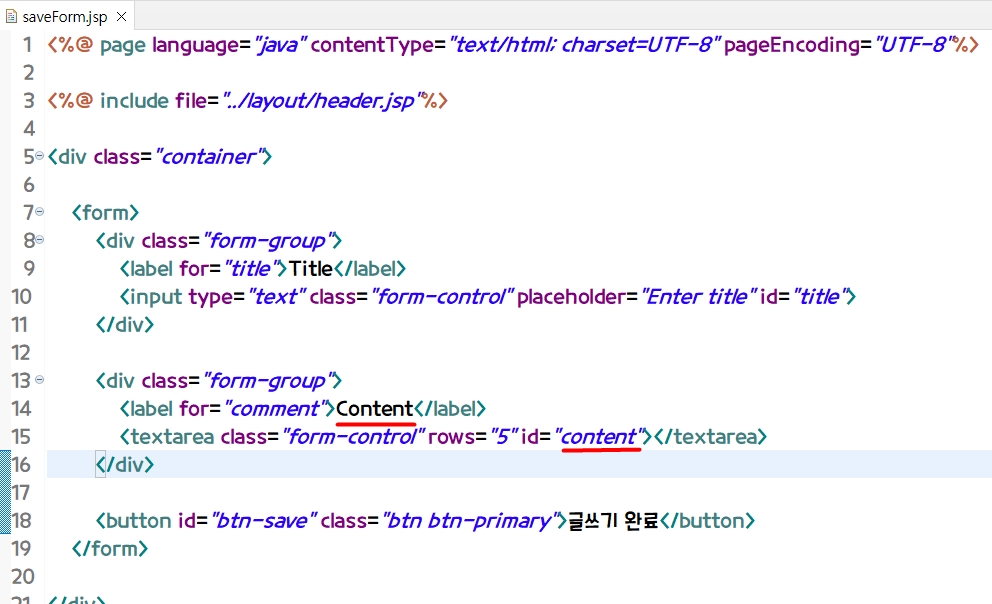
그리고 이렇게 작성해보자
항상 include하는 파일 경로를 잘 확인해야 한다.
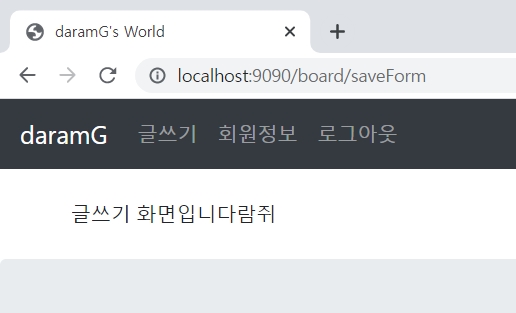
여기까지 잘 실행되는지 테스트를 해보자
실행결과 :

로그인 상태에서 글쓰기 버튼을 눌렀더니 saveForm.jsp가 제대로 적용된 모습이다.
다시 돌아가서, 이제 "글쓰기 화면입니다람쥐" 가 아니라 글쓰기 폼을 작성해보자
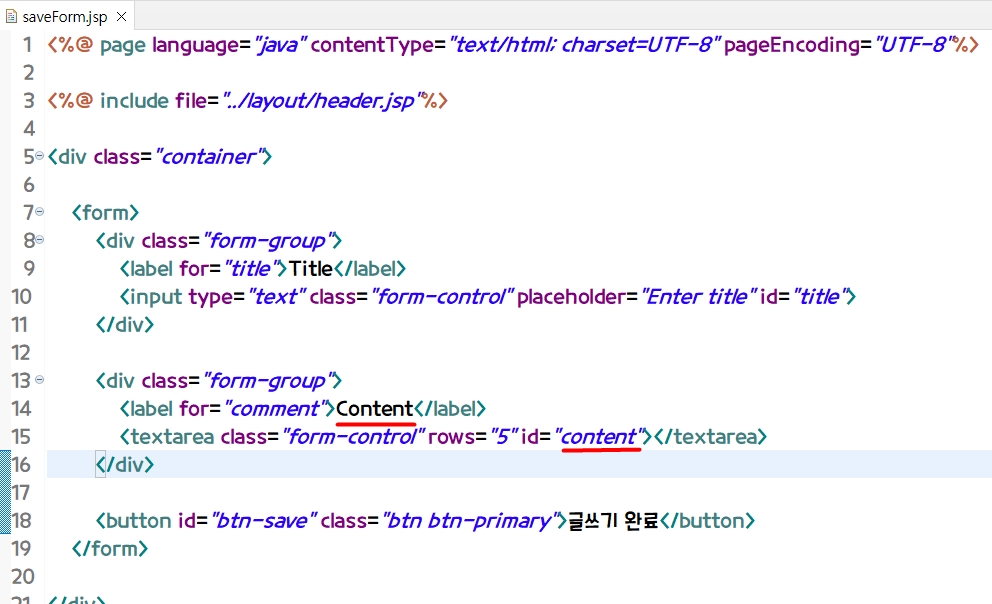
우선 loginForm.jsp에서 컨테이너 안에 있는 폼을 그대로 복사해서 수정해서 작성해보자

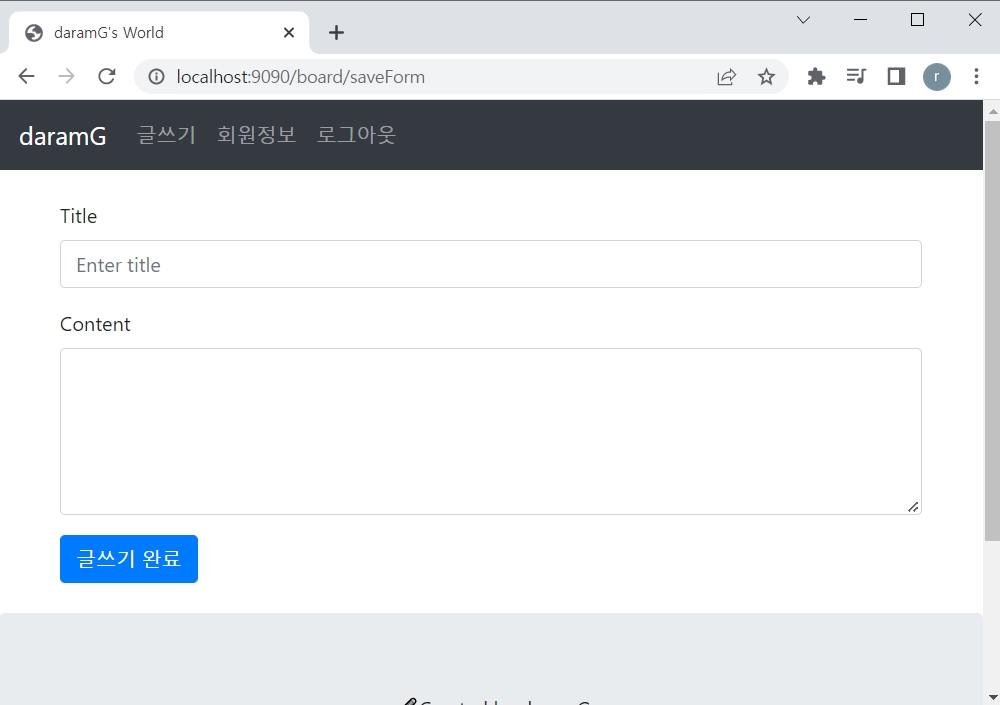
실행결과 :

욕심같아서는 리액트를 배워서 이런 화면에 보이는 것들도 내가 처리해보고 싶은데
당장은 스프링 공부할 것도, 만들어 볼 것도 많으니
그건 조금 뒤로 미루기로 하고 부트스트랩만 그대로 입히도록 하자
( 빠른 시일 내로 리액트를 배워서 스프링+리액트로 간단한 프로젝트를 만들어 볼 생각이다. 재밌겠다!!)

링크 : https://www.w3schools.com/bootstrap4/bootstrap_forms_inputs.asp
이걸 가져와서 적용해보자 Example 코드를 가져와서 써먹어보자
아까 작성했던 Content 부분을 날려버리고 이걸 쓰자

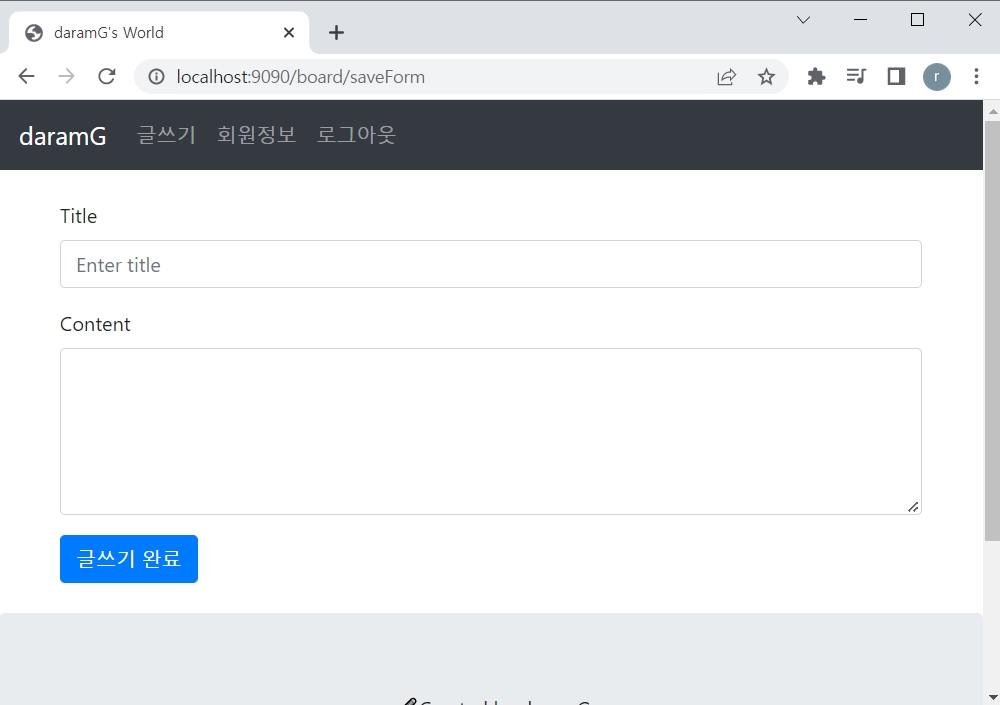
실행결과 :

글쓰기라기엔 너무 허전하다.
여기에 이제 글쓰기에 필요한 폰트 굵기라던지 이런 버튼들을 추가해보자
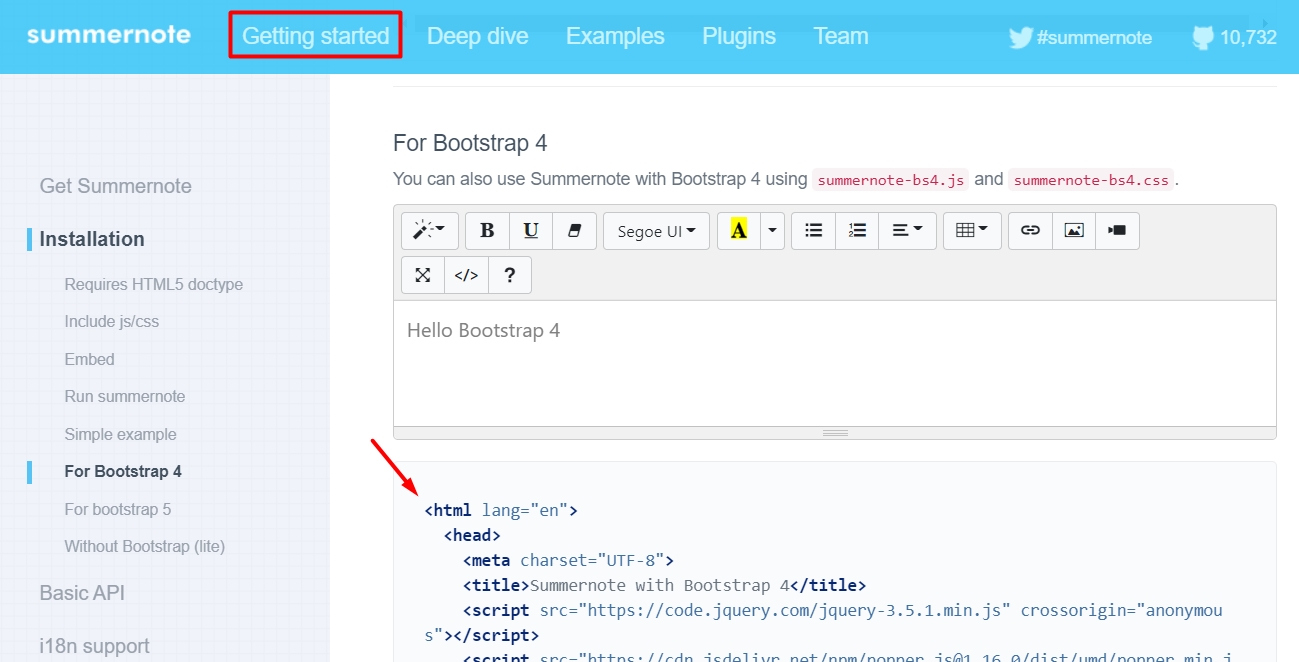
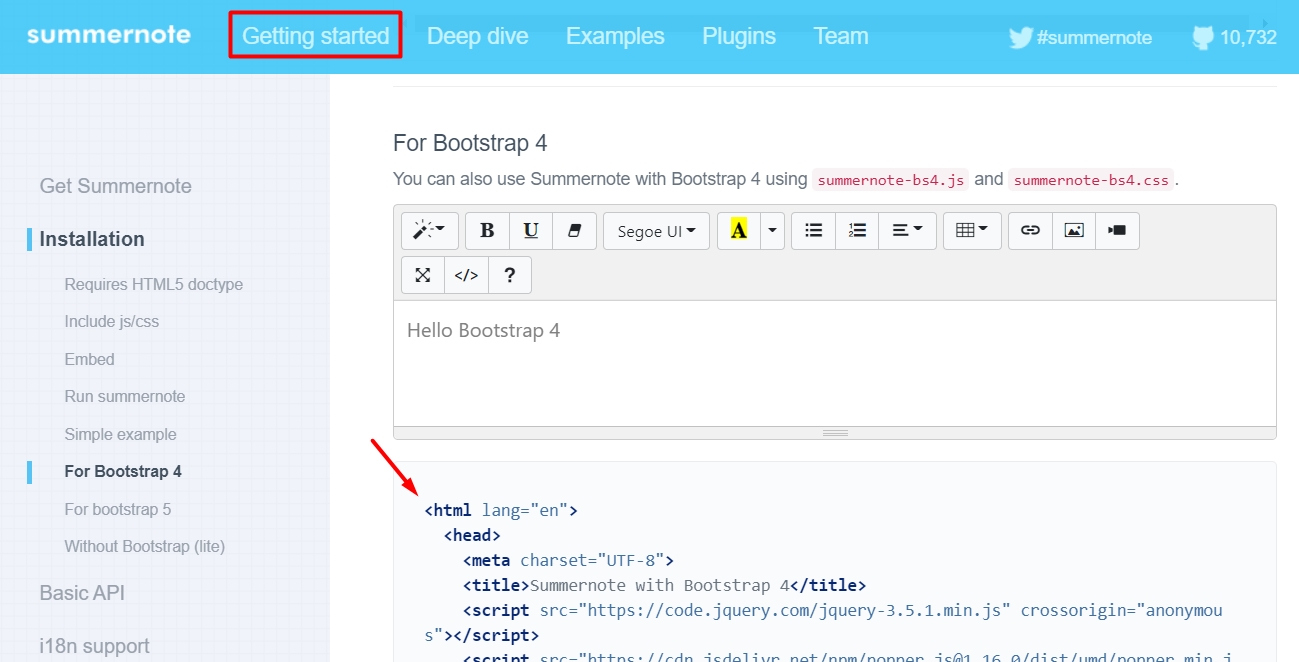
summernote에서 해당 기능을 가져올 수 있다.
링크 : https://summernote.org/getting-started/

해당 코드를 사용하면 이 글쓰기 메뉴들을 이용할 수 있다.
작성된 코드를 살펴보면

우선 표시한 이 summernote만 header.jsp에 가져온다.
그 위에 제이쿼리, popper.js, 부트스트랩은 이미 사용하고 있기 때문이다.

header.jsp에 다음과 같이 가져온다.

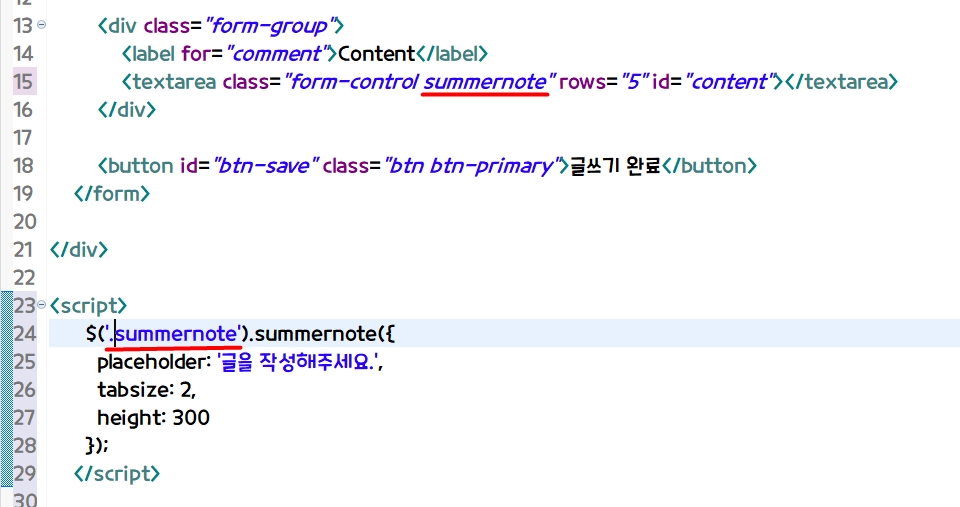
그리고 이제 saveForm.jsp에 해당 코드를 작성하면 된다.
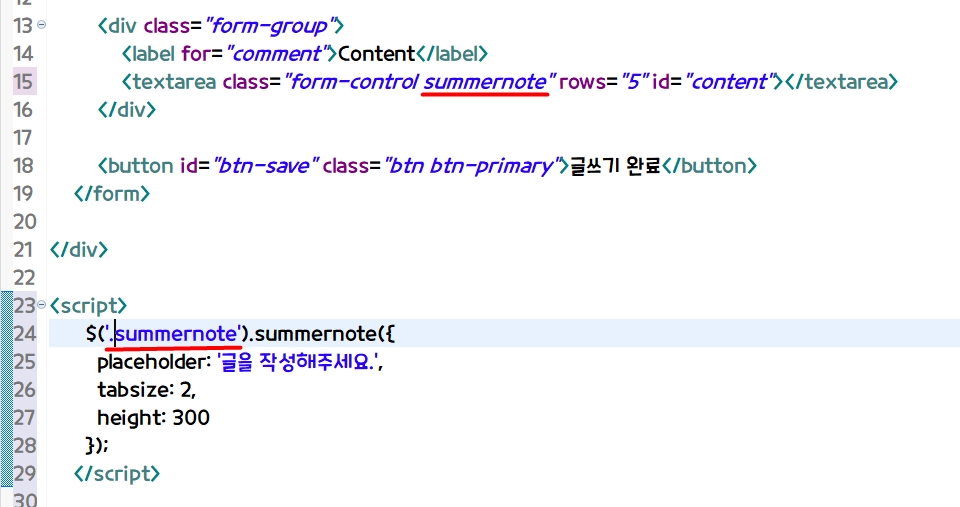
saveForm.jsp

class에 summernote를 작성하고 다음처럼 코드를 수정해 입력한다.
*참고 jQuery에 대해서
$('#id명')
$('.class명')
$('태그명')
이제 실행해보자
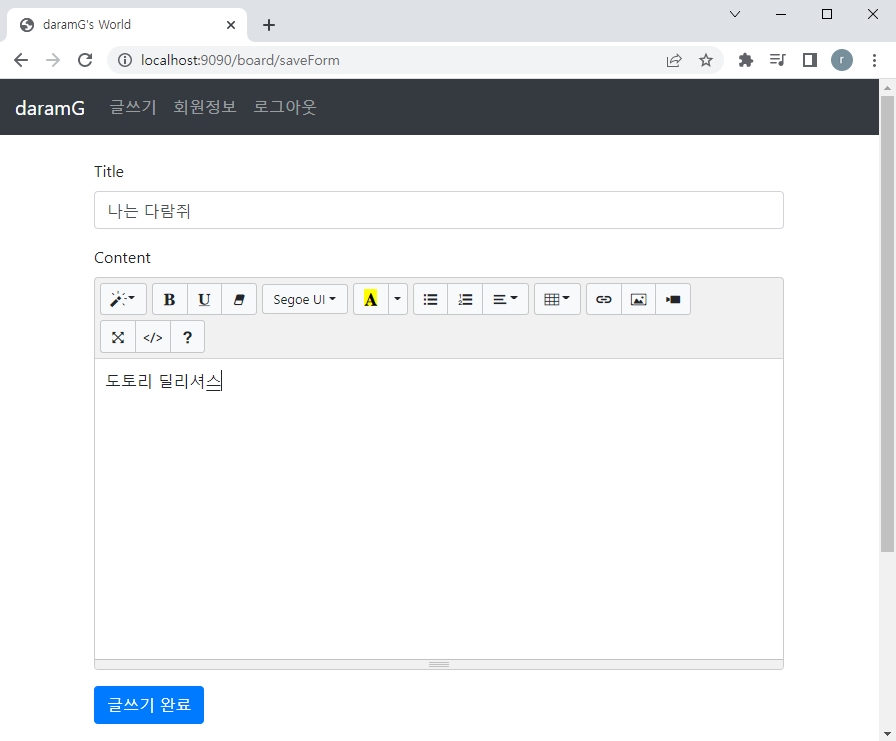
실행결과 :

summernote가 잘 적용된 모습이다!
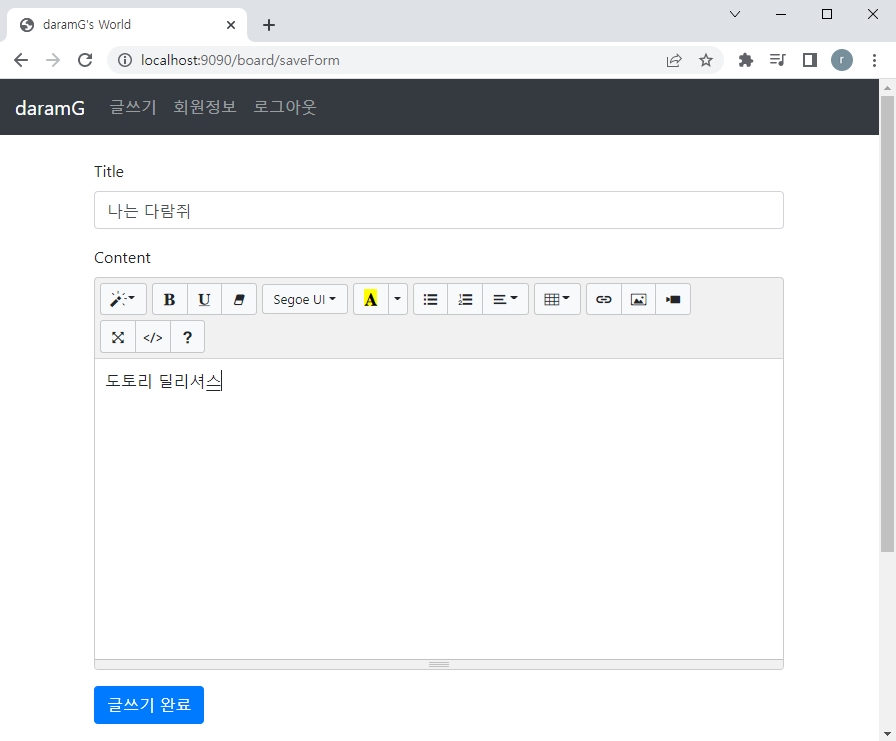
사진이나 글꼴이 제대로 적용되는지도 확인해보자

다람쥐 팬클럽 회원이 글을 쓴 모습이다. 제대로 적용된 것 같다

아직 글쓰기 완료 버튼을 누른다고 글이 작성되는 것은 아니다.
지금부터 글이 작성되게 코드를 작성해보자

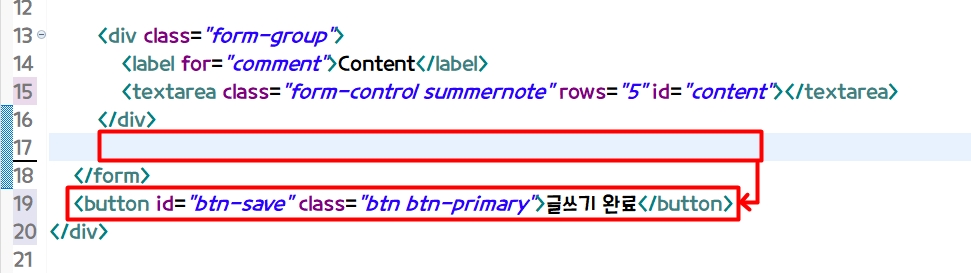
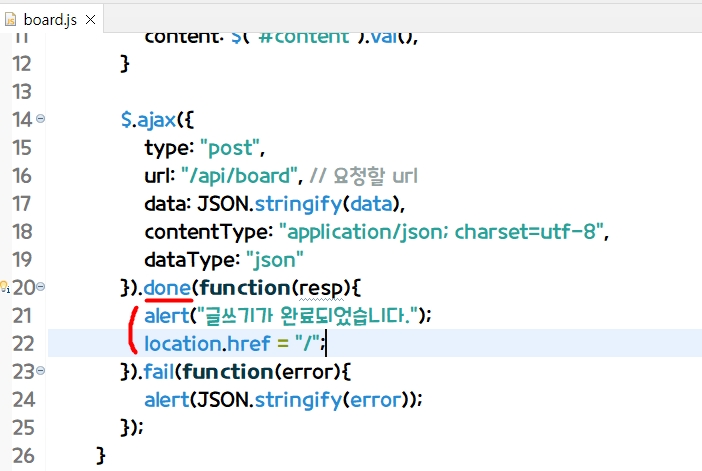
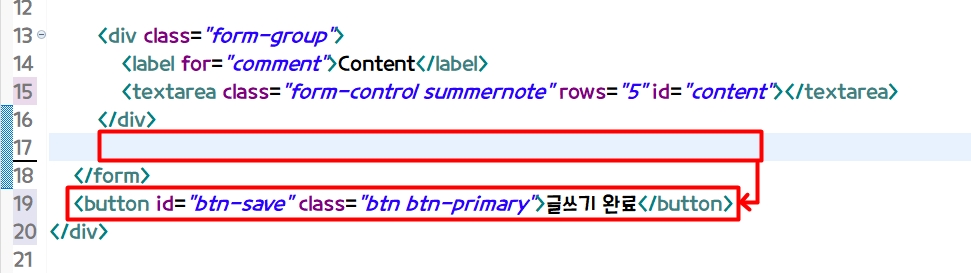
우선 버튼을 폼 밖으로 빼낸다.
왜냐하면 글 작성을 json으로 요청할 것이기 때문이다.

그리고 하단에 board.js를 연결해주자
이제 해당 board.js를 작성하고 board.js에서 저장시켜주는 코드를 작성하자

여기다가 user.js를 복사해 board.js를 생성한다.
기존에 작성했었던 user.js를 수정해 간단하게 코드를 작성할 수 있다.

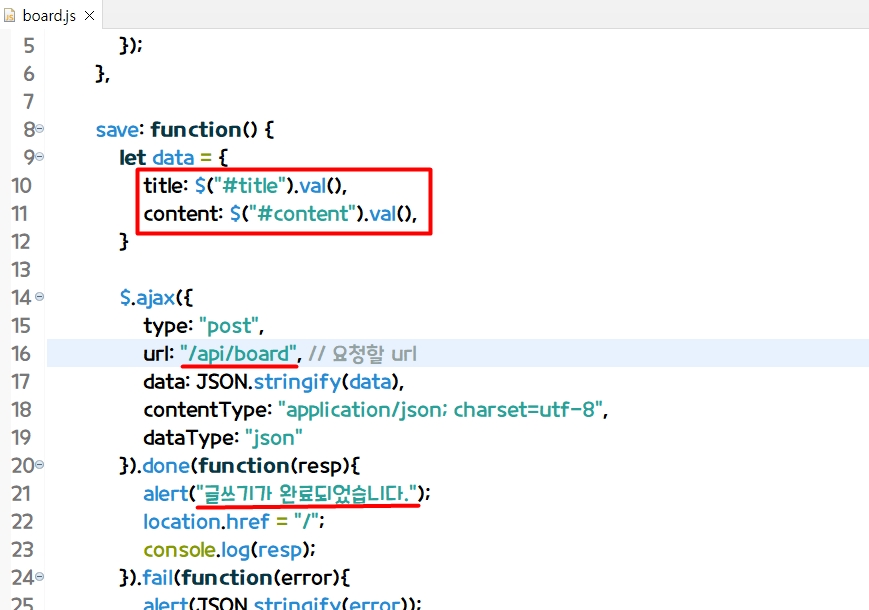
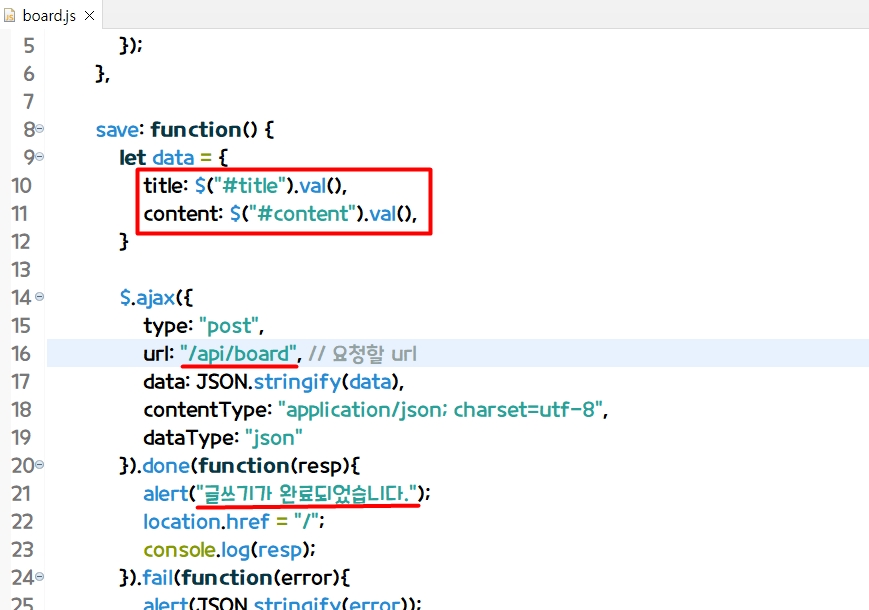
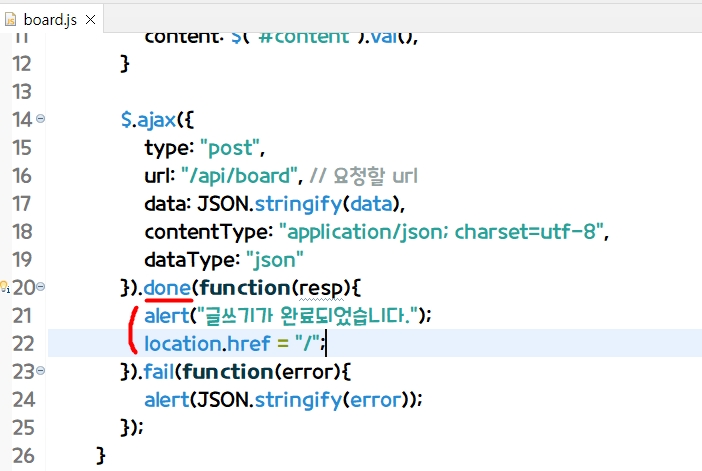
board.js를 다음과 같이 수정해서 작성한다.
이제 /api/board를 만들자
/api/board도 마찬가지로 해당 api 패키지에 작성했었던 UserApiController.java를 복사해서 수정하면
간단하게 작성할 수 있다.


BoardApiController를 이렇게 작성해두고,
BoardRepository를 만들어줘야 한다.
이 BoardRepository 역시 기존에 작성해둔 UserRepository를 복사해서 수정해서 작성해보자

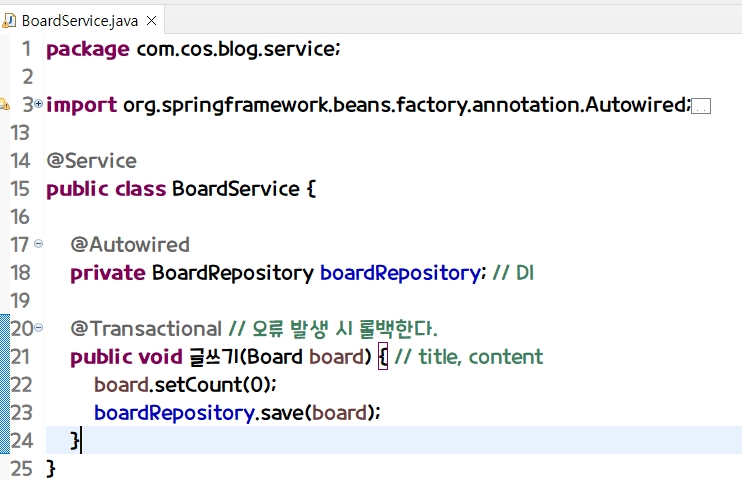
이렇게 작성해두고 이제 BoardService를 만들어야 한다.
마찬가지로 기존에 생성해둔 UserService를 복사해서 수정해서 작성하자
BoardService를 가기 전에 Board.java에서

디폴트 값을 삭제하자
BoardService에서 직접 넣을 예정이다.
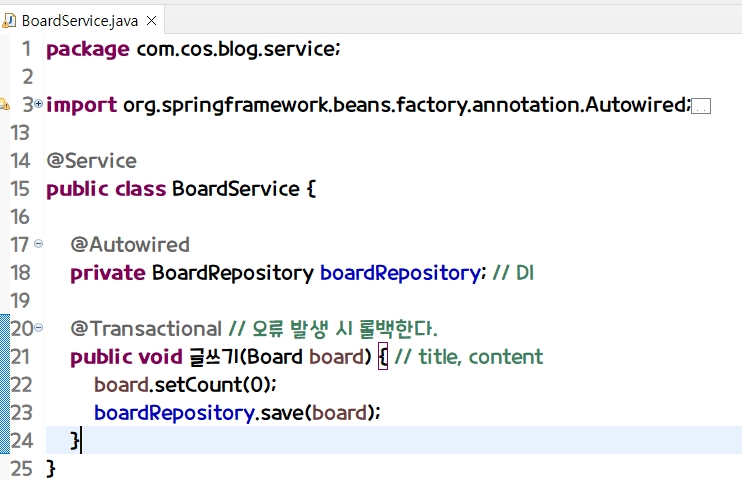
이제 BoardService로 가서

이렇게 작성하는데, 글을 누가 썼는지 유저 정보도 필요하다.
BoardApiController.java에서

board뿐만 아니라 유저정보도 넘겨주어야 하므로
다음과 같이 @AuthenticationPrincipal PrincipalDetail principal 코드를 작성한다.
* 스프링 시큐리티는 SecurityContext에 인증된 Authentication 객체를 넣어두고 현재 스레드 내에 공유되도록 관리한다.
인증 이후 편의적으로 현재 인증된 세션 유저를 가져오기 위해 @AuthenticationPrincipal 어노테이션을 통해
UserDetails 인터페이스를 구현한 유저 객체를 주입할 때 사용한다.
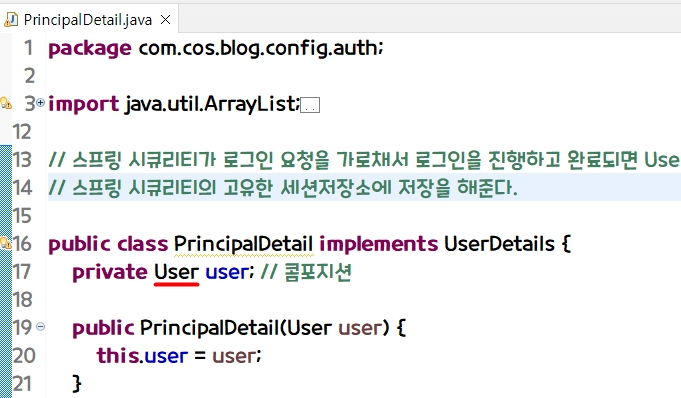
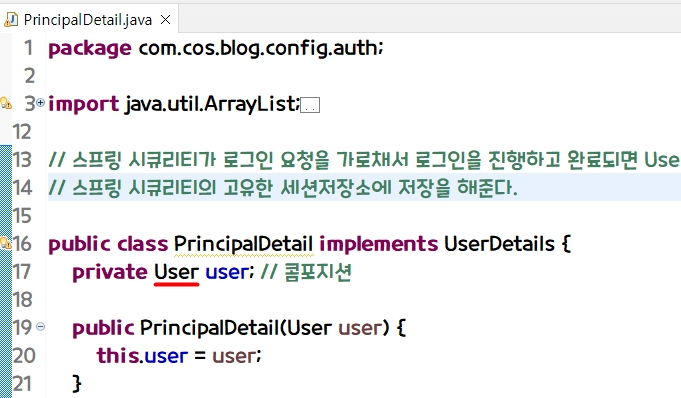
지금 UserDetails 인터페이스를 구현한 유저 객체를 보면

이 유저 객체(오브젝트) 가 필요한데 잘보면 현재 getter가 없는 것을 확인할 수 있다.
getter가 있어야 user를 꺼내서 쓸 수 있다.
따라서 어노테이션으로 getter를 만들어준다.
+추가

이렇게 PrincipalDetail 클래스에다가 어노테이션 작성하라는 것임!
다시 BoardApiController.java로 돌아가서

이렇게 유저를 넘기는 코드를 추가적으로 작성하고

boardService.java로 가서 유저를 받도록 한다.
글 작성(Create) 과정 정리
로그인을 한 뒤에,

BoardController에서 saveForm이 호출되면 saveForm이 리턴된다.
saveForm이 열리면

saveForm.jsp에서 글쓰기 완료 버튼을 누르면 title과 content를 /js/board.js로 들고간다.

board.js에서 해당 버튼이 클릭이 되면 title과 content를 가져와서
이걸 /api/board에 JSON 데이터로 날린다.
이제 title이랑 content 데이터가 BoardApiController.java로 간다.

1) @PostMapping("/api/board")
2) board는 title이랑 content만 들고 있다. 이것만 가지고 '글쓰기'로 가면 안되니까
3) 유저 오브젝트를 같이 들고 가야한다. 글을 누가 썼는지 알아야 하니까

'글쓰기'에서 save를 하면 이제 저장된다.
저장이 끝나면 다시 BoardApiController로 돌아와서 정상적으로 됐다고 응답을 해준다.

응답이 오면,

board.js에서 정상적으로 끝났다면 글쓰기가 완료되었다고 뜨고 "/"로 이동하게 된다.
글 작성(Create) 실행결과



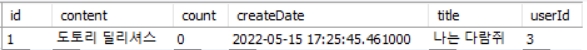
글을 작성해보면

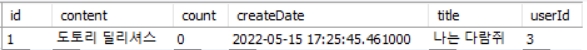
DB에 잘 저장된 것을 확인할 수 있다.
그러면 스타일이나 사진까지 다 데이터베이스에 저장될까?

이런 글도 DB에 저장될까?

잘 저장되는 것을 확인할 수 있다.
이렇게 태그들이 만들어지면서 깔끔하게 저장된다.
이 태그들은 summernote가 만들어주는 것이다.

이 글 2개 모두 id가 3인 다람쥐가 쓴 글인데 board 테이블에 userId가 3이라고 잘 적혀있다.
유저도 잘 전달된 것을 확인할 수 있다.
학습자료 : https://youtu.be/qz4yyaRANBQ
'자바 스프링 > 부트 블로그 JPA 프로젝트' 카테고리의 다른 글
| #26 CRUD 게시판 - Update, Delete (수정, 삭제) (0) | 2022.05.16 |
|---|---|
| #25 CRUD 게시판 - Read (목록,페이징,상세보기) (2) | 2022.05.16 |
| #23 스프링 시큐리티 로그인 (0) | 2022.05.14 |
| #22 스프링 시큐리티2 (0) | 2022.05.13 |
| #21 스프링 시큐리티 (0) | 2022.05.12 |
CRUD란?

CRUD란 Create, Read, Update, Delete를 말한다.
글 작성, 글목록보기(+페이징, +상세보기), 글 수정하기, 글 삭제가 가능한 게시판 구현을 할 것이다.
글 작성 기능 (Create)

우선 BoardController.java로 가서 코드를 작성해준다.
application.yml에서 prefix와 suffix를 생각해서 리턴을 작성해야한다.

header.jsp에서 메뉴에 걸린 링크가 saveForm인지 확인하고 아니라면 바꿔준다.
그러면 이제 board폴더 안에 있는 saveForm.jsp를 작성해줘야한다.
board폴더를 생성하고 index.jsp를 복사해서 saveForm.jsp를 만들어보자


index.jsp를 복사해와서 saveForm.jsp가 이렇게 작성되어 있을텐데, 여기서 드래그한 컨테이너 안의 부분을 다 삭제하자

그리고 이렇게 작성해보자
항상 include하는 파일 경로를 잘 확인해야 한다.
여기까지 잘 실행되는지 테스트를 해보자
실행결과 :

로그인 상태에서 글쓰기 버튼을 눌렀더니 saveForm.jsp가 제대로 적용된 모습이다.
다시 돌아가서, 이제 "글쓰기 화면입니다람쥐" 가 아니라 글쓰기 폼을 작성해보자
우선 loginForm.jsp에서 컨테이너 안에 있는 폼을 그대로 복사해서 수정해서 작성해보자

실행결과 :

욕심같아서는 리액트를 배워서 이런 화면에 보이는 것들도 내가 처리해보고 싶은데
당장은 스프링 공부할 것도, 만들어 볼 것도 많으니
그건 조금 뒤로 미루기로 하고 부트스트랩만 그대로 입히도록 하자
( 빠른 시일 내로 리액트를 배워서 스프링+리액트로 간단한 프로젝트를 만들어 볼 생각이다. 재밌겠다!!)

링크 : https://www.w3schools.com/bootstrap4/bootstrap_forms_inputs.asp
이걸 가져와서 적용해보자 Example 코드를 가져와서 써먹어보자
아까 작성했던 Content 부분을 날려버리고 이걸 쓰자

실행결과 :

글쓰기라기엔 너무 허전하다.
여기에 이제 글쓰기에 필요한 폰트 굵기라던지 이런 버튼들을 추가해보자
summernote에서 해당 기능을 가져올 수 있다.
링크 : https://summernote.org/getting-started/

해당 코드를 사용하면 이 글쓰기 메뉴들을 이용할 수 있다.
작성된 코드를 살펴보면

우선 표시한 이 summernote만 header.jsp에 가져온다.
그 위에 제이쿼리, popper.js, 부트스트랩은 이미 사용하고 있기 때문이다.

header.jsp에 다음과 같이 가져온다.

그리고 이제 saveForm.jsp에 해당 코드를 작성하면 된다.
saveForm.jsp

class에 summernote를 작성하고 다음처럼 코드를 수정해 입력한다.
*참고 jQuery에 대해서
$('#id명')
$('.class명')
$('태그명')
이제 실행해보자
실행결과 :

summernote가 잘 적용된 모습이다!
사진이나 글꼴이 제대로 적용되는지도 확인해보자

다람쥐 팬클럽 회원이 글을 쓴 모습이다. 제대로 적용된 것 같다

아직 글쓰기 완료 버튼을 누른다고 글이 작성되는 것은 아니다.
지금부터 글이 작성되게 코드를 작성해보자

우선 버튼을 폼 밖으로 빼낸다.
왜냐하면 글 작성을 json으로 요청할 것이기 때문이다.

그리고 하단에 board.js를 연결해주자
이제 해당 board.js를 작성하고 board.js에서 저장시켜주는 코드를 작성하자

여기다가 user.js를 복사해 board.js를 생성한다.
기존에 작성했었던 user.js를 수정해 간단하게 코드를 작성할 수 있다.

board.js를 다음과 같이 수정해서 작성한다.
이제 /api/board를 만들자
/api/board도 마찬가지로 해당 api 패키지에 작성했었던 UserApiController.java를 복사해서 수정하면
간단하게 작성할 수 있다.


BoardApiController를 이렇게 작성해두고,
BoardRepository를 만들어줘야 한다.
이 BoardRepository 역시 기존에 작성해둔 UserRepository를 복사해서 수정해서 작성해보자

이렇게 작성해두고 이제 BoardService를 만들어야 한다.
마찬가지로 기존에 생성해둔 UserService를 복사해서 수정해서 작성하자
BoardService를 가기 전에 Board.java에서

디폴트 값을 삭제하자
BoardService에서 직접 넣을 예정이다.
이제 BoardService로 가서

이렇게 작성하는데, 글을 누가 썼는지 유저 정보도 필요하다.
BoardApiController.java에서

board뿐만 아니라 유저정보도 넘겨주어야 하므로
다음과 같이 @AuthenticationPrincipal PrincipalDetail principal 코드를 작성한다.
* 스프링 시큐리티는 SecurityContext에 인증된 Authentication 객체를 넣어두고 현재 스레드 내에 공유되도록 관리한다.
인증 이후 편의적으로 현재 인증된 세션 유저를 가져오기 위해 @AuthenticationPrincipal 어노테이션을 통해
UserDetails 인터페이스를 구현한 유저 객체를 주입할 때 사용한다.
지금 UserDetails 인터페이스를 구현한 유저 객체를 보면

이 유저 객체(오브젝트) 가 필요한데 잘보면 현재 getter가 없는 것을 확인할 수 있다.
getter가 있어야 user를 꺼내서 쓸 수 있다.
따라서 어노테이션으로 getter를 만들어준다.
+추가

이렇게 PrincipalDetail 클래스에다가 어노테이션 작성하라는 것임!
다시 BoardApiController.java로 돌아가서

이렇게 유저를 넘기는 코드를 추가적으로 작성하고

boardService.java로 가서 유저를 받도록 한다.
글 작성(Create) 과정 정리
로그인을 한 뒤에,

BoardController에서 saveForm이 호출되면 saveForm이 리턴된다.
saveForm이 열리면

saveForm.jsp에서 글쓰기 완료 버튼을 누르면 title과 content를 /js/board.js로 들고간다.

board.js에서 해당 버튼이 클릭이 되면 title과 content를 가져와서
이걸 /api/board에 JSON 데이터로 날린다.
이제 title이랑 content 데이터가 BoardApiController.java로 간다.

1) @PostMapping("/api/board")
2) board는 title이랑 content만 들고 있다. 이것만 가지고 '글쓰기'로 가면 안되니까
3) 유저 오브젝트를 같이 들고 가야한다. 글을 누가 썼는지 알아야 하니까

'글쓰기'에서 save를 하면 이제 저장된다.
저장이 끝나면 다시 BoardApiController로 돌아와서 정상적으로 됐다고 응답을 해준다.

응답이 오면,

board.js에서 정상적으로 끝났다면 글쓰기가 완료되었다고 뜨고 "/"로 이동하게 된다.
글 작성(Create) 실행결과



글을 작성해보면

DB에 잘 저장된 것을 확인할 수 있다.
그러면 스타일이나 사진까지 다 데이터베이스에 저장될까?

이런 글도 DB에 저장될까?

잘 저장되는 것을 확인할 수 있다.
이렇게 태그들이 만들어지면서 깔끔하게 저장된다.
이 태그들은 summernote가 만들어주는 것이다.

이 글 2개 모두 id가 3인 다람쥐가 쓴 글인데 board 테이블에 userId가 3이라고 잘 적혀있다.
유저도 잘 전달된 것을 확인할 수 있다.
학습자료 : https://youtu.be/qz4yyaRANBQ
'자바 스프링 > 부트 블로그 JPA 프로젝트' 카테고리의 다른 글
| #26 CRUD 게시판 - Update, Delete (수정, 삭제) (0) | 2022.05.16 |
|---|---|
| #25 CRUD 게시판 - Read (목록,페이징,상세보기) (2) | 2022.05.16 |
| #23 스프링 시큐리티 로그인 (0) | 2022.05.14 |
| #22 스프링 시큐리티2 (0) | 2022.05.13 |
| #21 스프링 시큐리티 (0) | 2022.05.12 |
