#26 CRUD 게시판 - Update, Delete (수정, 삭제)
Delete (글 삭제하기)
글 삭제하기

이 삭제 버튼(id=btn-delete)를 누르면 게시글이 삭제되도록 자바스크립트가 동작하도록 할 것이다.

우선 detail.jsp에 다음 코드를 작성해 id를 설정한다.
board.js에 넘겨야 할 데이터는 id값을 찾아서 거기 있는 텍스트를 뽑아야 한다.
즉, {board.id}가 전달되어야 한다는 것이다.
이제 board.js로 가서,


자바스크립트를 작성한다. 그런데 이렇게 작성하면 삭제가 제대로 동작하지 않는다.
이걸 이해하기 위해서는 val()과 text() 정도는 이해하고 있어야 한다.
* 예시로 보는 html(), val(), text()
$(셀렉터).html : 태그, 문자열 모두 가져옴
var word = $("#daram").html();
<div id="daram"><span>다람쥐</span></div>결과(word) : <span>다람쥐</span>
$(셀렉터).val() : 태그에 정의된 value 속성 값 확인할 때 사용
var word = $("#daram").html();
<input id="daram" type="text" value="다람">결과(word) : 다람
$(셀렉터).text: 셀렉터 하위에 있는 자식 태그들의 문자열만 출력한다.
var word = $("#daram").html();
<div id="daram"><span>다람쥐</span></div>결과(word) : 다람쥐
이제 왜 틀렸는지 보일 것이다.
val()이 아니라 다음과 같이 text()을 사용해야 한다.


BoardApiController에서 @DeleteMapping을 이용해 코드를 작성한다.
이제 boardService에서 삭제하기()를 만들어줘야 한다.

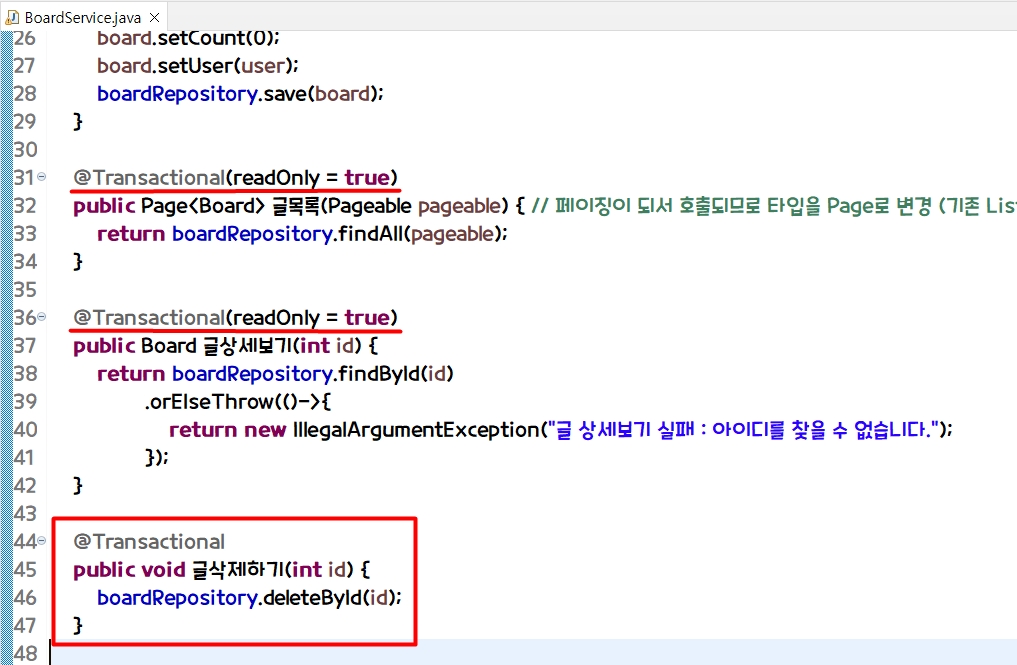
BoardService에 가서 글삭제하기()를 작성한다.
트랜잭션을 걸어주고, 걸어주는 김에 위에 미처 걸지 않았던
글목록과 글상세보기에도 트랜잭션을 걸어주자.
글목록과 글상세보기는 select만 하는거니 readOnly=true 설정해주자

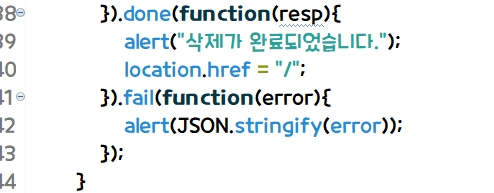
글삭제하기가 완료되면 board.js에서 done이 실행되어
삭제가 완료되었습니다. 문구가 뜨고 "/"로 이동하게 된다.
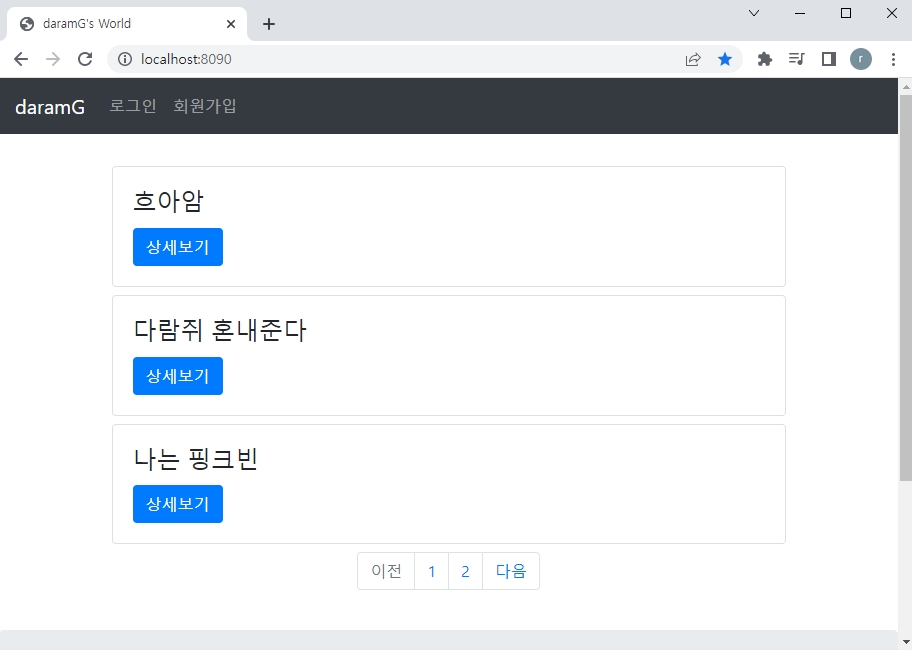
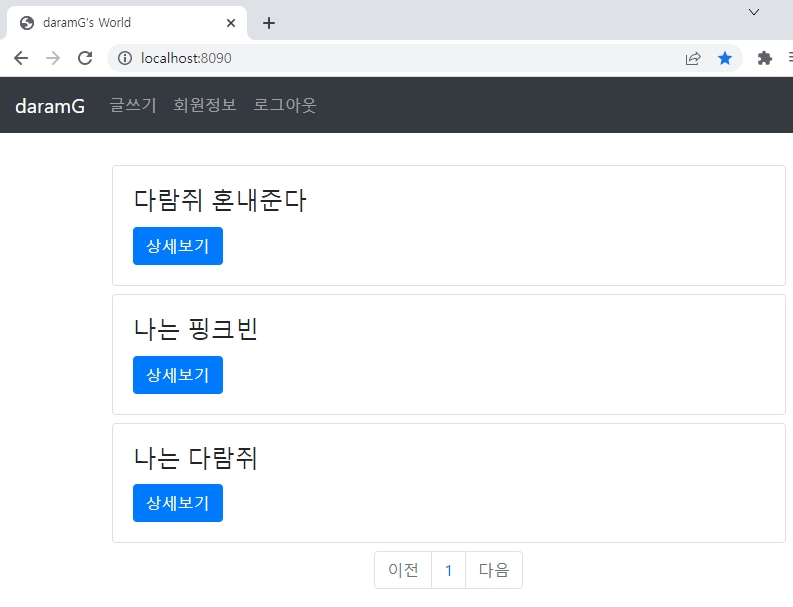
글 삭제하기 실행결과

여기서 흐아암을 삭제해보겠다
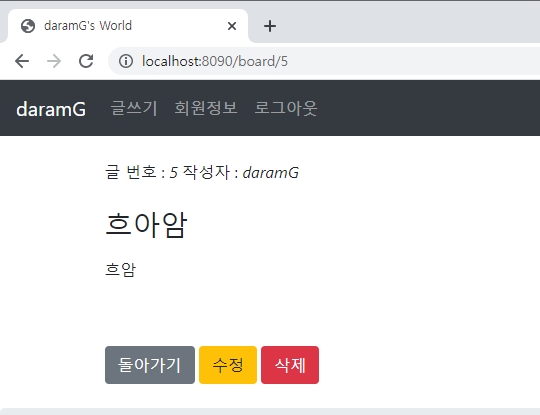
상세보기를 누르면 로그인창이 뜨고 로그인을 하면,

상세보기창이 뜬다. 여기서 삭제를 누르면

삭제 문구가 뜨고

정상적으로 삭제된 모습이다.

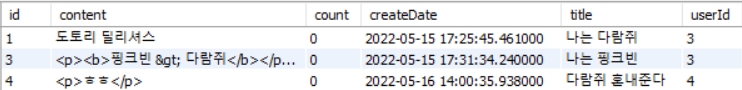
데이터베이스를 확인해도 정상적으로 삭제된 것을 볼 수 있다.
+ 추가
수정과 삭제 버튼은 본인이 쓴 글일 때만 보여야 한다.
detail.jsp에서 다음과 같이 작성한다.

Update (글 수정하기)
글 수정하기

detail.jsp에서 수정버튼을 다음과 같이 다시 작성한다.
주소에 붙어서 옮겨지는 값은 DB쿼리의 where절에 담긴다.

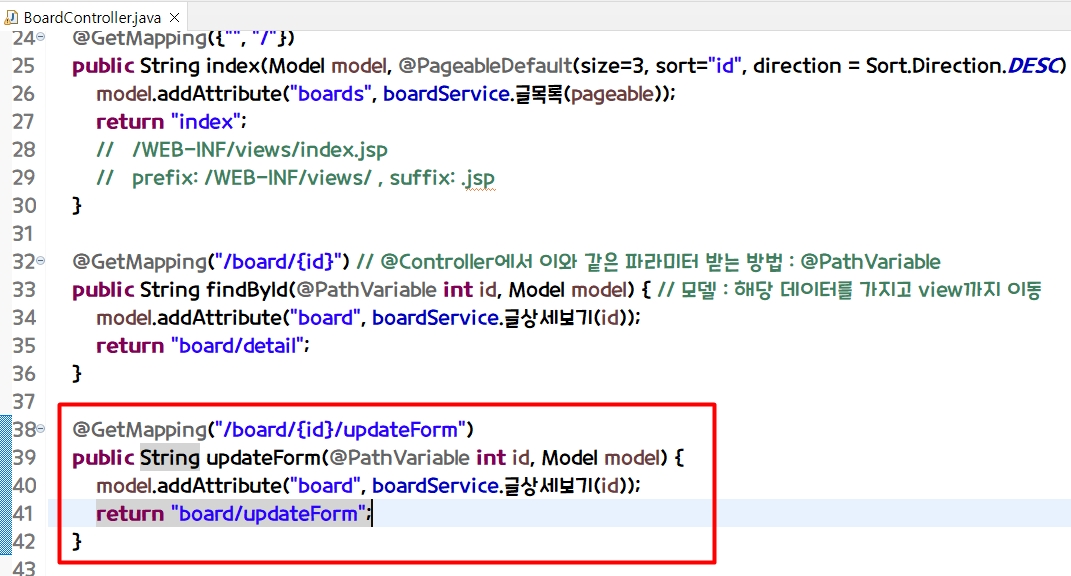
BoardController로 가서 해당 링크에 대한 리턴을 작성한다.
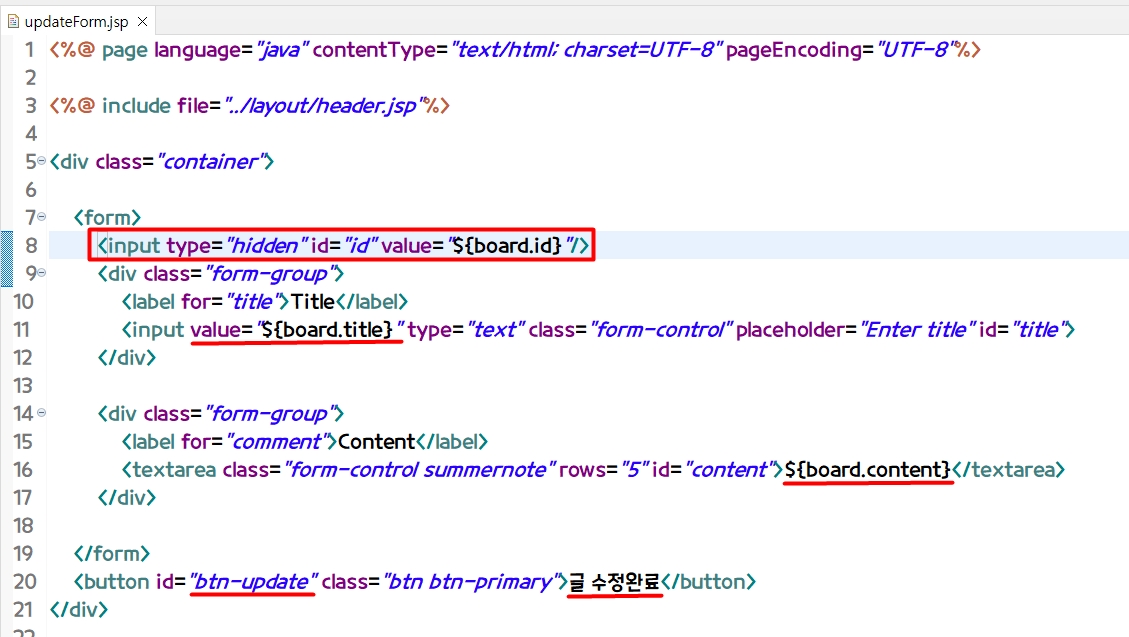
이제 board/updateForm를 작성해야 한다.
board폴더에서 saveForm을 복사 붙여넣기하고 updateForm을 생성 후 수정하도록 하자

아무래도 글 수정이다 보니까 saveForm에서 몇 개만 수정하면 된다.
우선 board.id도 전달해야하니 숨겨진 입력 필드에다 제목과 내용에 그 board에 담겨있었던 title과 content를 주고
글 수정완료 버튼 id를 btn-update로 설정한다.
그러면 이제 자바스크립트(board.js)에서 board.id, board.title, board.content의 값을 들고와야한다.
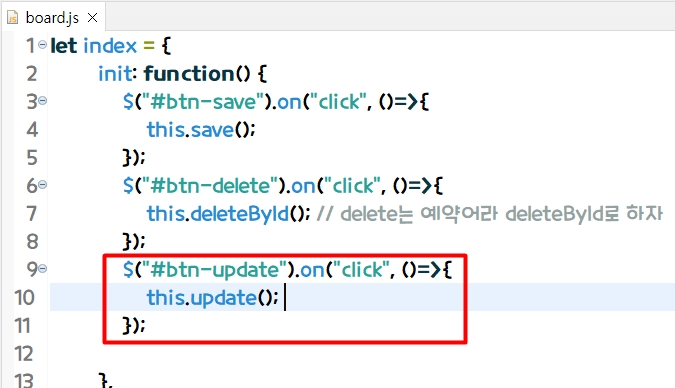
board.js를 작성해보자


이제 BoardApiController로 가서 @PutMapping("/api/board")을 한 코드를 작성하면 된다.

다음으로 boardService에서 글수정하기()를 만들어줘야한다.

영속성 콘텍스트에 board가 딱 들어온 것이다.
DB 테이블에 있는 board 데이터랑 동기화가 되었다는 것이다.
글 수정하기 실행결과

도토리 키재기 저 글을 수정해보자

여기서 수정 버튼을 누르면

title과 content가 기존 그대로 유지된 상태에서 수정할 수 있다.



문제없이 수정된 것을 확인할 수 있다.

DB의 board 테이블도 문제없이 저장된다.
이것으로 CRUD 게시판 제작이 끝났다!

학습자료 :
